Definición
La jerarquía visual se utiliza para clasificar los elementos de diseño e influir en el orden en que los leemos. Al utilizar los principios que se describen a continuación, verás cómo unos pocos principios de diseño simples pueden ayudar a que tus mensajes se destaquen.
Al igual que todas las cosas que vemos, los mercadólogos, diseñadores y prácticamente cualquier persona que intente comunicarse con nosotros gráficamente, ha estado reflexionando durante años para encontrar la mejor manera de atraer nuestra atención y alimentar nuestros ojos con la información que quieren que veamos.
En realidad, es una herramienta útil porque, en términos generales, estamos buscando información y no queremos tener que filtrar información irrelevante para obtener lo bueno. Lo que significa que una jerarquía visual bien hecha puede ser beneficiosa para ambas partes; así como las empresas utilizan publicidad dirigida para ser vistas por clientes que se consideran 'relevantes', ¿es esto realmente algo malo? En lugar de ser objetivo de una empresa que te vende productos para el cabello, y tú eres un hombre calvo.
En George & Willy, nuestra jerarquía visual se basa en crear, para ti, una 'Mejor Manera de Mostrar' con nuestros tableros de exhibición, menús y señalización creativa. Ya sea utilizando un bolígrafo como herramienta de diseño gráfico en nuestro Studio Roller, usando el Baker Menu, o organizando nuestras losetas del Wooden Letter Board, nuestro objetivo es crear el mejor lienzo posible para que tu espacio sea visto.
Principios
El mundo del diseño gráfico es tan cambiante como el mundo de la moda, sin embargo, los principios básicos siguen siendo los mismos, y un buen diseño seguirá siendo un buen diseño.

Bauhaus, una Escuela de Artes establecida a principios de 1900, Alemania. Se transformó en un movimiento mundial en el arte moderno que todavía se representa en el diseño gráfico hasta la arquitectura a nivel global hoy en día.
Es como cómo la ropa de los 90 todavía se usa dos décadas después, y cómo poner a Johnny Cash, Tina Turner o The Beatles siempre hará que te muevas al ritmo.
Un buen diseño gráfico siempre será bueno, sin importar la década.
Patrones de lectura:
Todas las culturas leen de arriba hacia abajo y la mayoría de las culturas leen de izquierda a derecha. Pero aunque ese conocimiento es importante para el diseño gráfico en la página, hay un poco más que eso.
Las personas primero escanean una página para hacerse una idea de si están interesados, antes de comprometerse a leerla. Los patrones de escaneo tienden a tomar una de dos formas, “F” y “Z”, y puedes aprovechar esto en tu diseño.

Los patrones en F se aplican a páginas tradicionales y cargadas de texto, como artículos o publicaciones de blog.
Un lector escanea el lado izquierdo de la página, buscando palabras clave interesantes en los encabezados alineados a la izquierda, y luego se detiene y lee (hacia la derecha) cuando encuentra algo interesante.
El resultado se parece a una F, o a veces a una E, dependiendo de cuánto interés hayas creado.

Menú de bebidas de NYC Till & Sprocket, por Will Gardner
Los patrones en Z se aplican a otros tipos de páginas, como anuncios o sitios web, donde la información no se presenta necesariamente en párrafos en bloque. La vista de un lector primero se desliza a través de la parte superior de la página, donde es probable que se encuentre información importante, luego se dirige a la esquina opuesta en diagonal y hace lo mismo a lo largo de la parte inferior de la página.
El tamaño importa
Este es bastante simple; la gente lee primero las cosas más grandes. Tener tamaños de letra más grandes es suficiente para anular la jerarquía de la izquierda, y utilizado en conjunto con la colocación a la izquierda, tendrás una fórmula sólida para que tu mensaje sea notado.

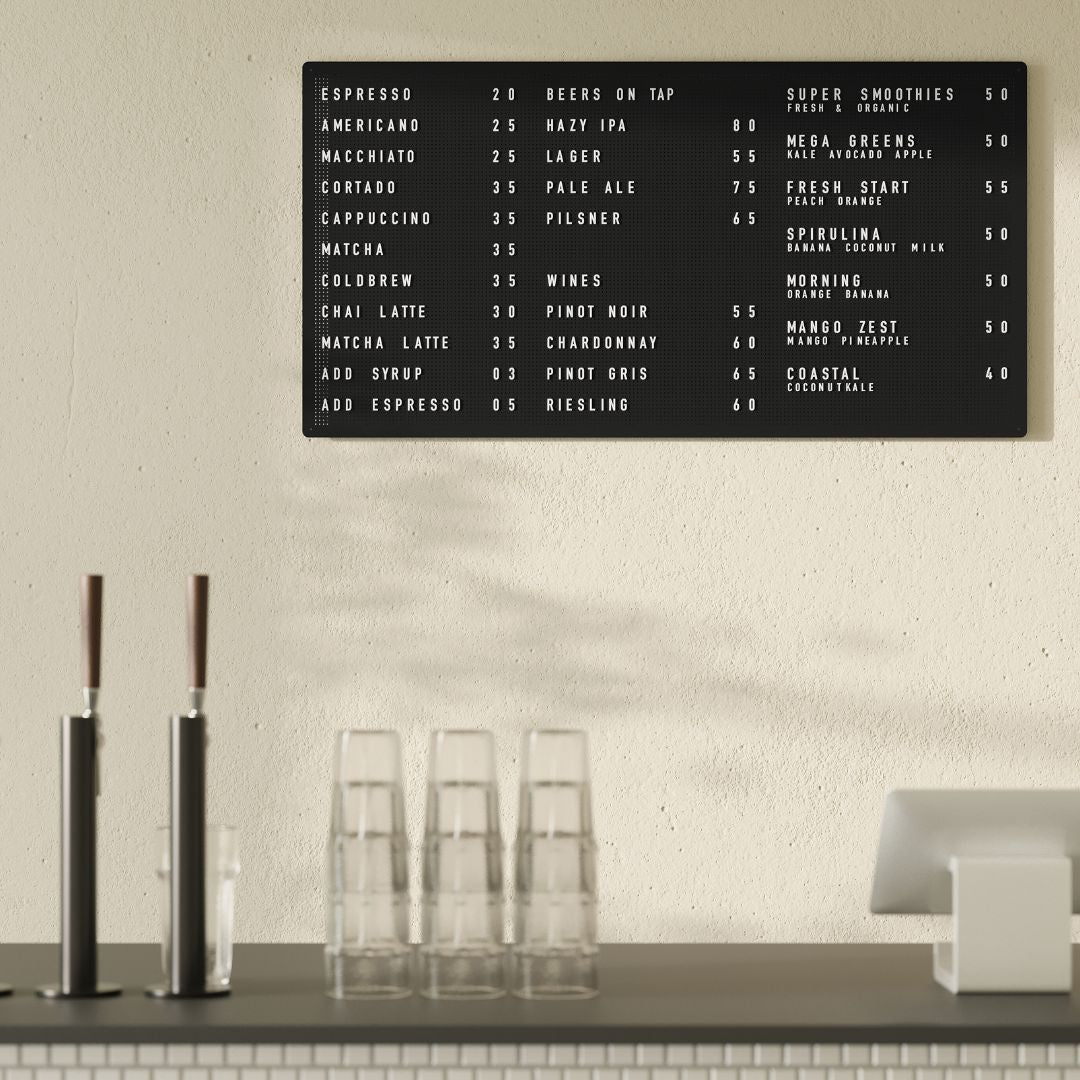
El nuevo menú de cervezas de George & Willy, que se lanzará pronto en nuestro sitio.
Espacio
Otra forma de dar atención a tu contenido es darle suficiente espacio. Darle a tus palabras un espacio negativo que las rodee produce el mismo efecto que si las marcaras con un resaltador.
Lo que nos lleva al siguiente principio, el color.

El kerning o el tracking es una forma fácil de dar espacio a tus letras y hacer que se destaquen. En el Studio Roller de George & Willy.
Color
El color del texto, los contrastes y los resaltados trabajan en conjunto para dirigir al espectador hacia la información clave a través de una jerarquía visual nuevamente. La psicología del color es crucial en cómo quieres que el espectador se sienta al ver tu mensaje.
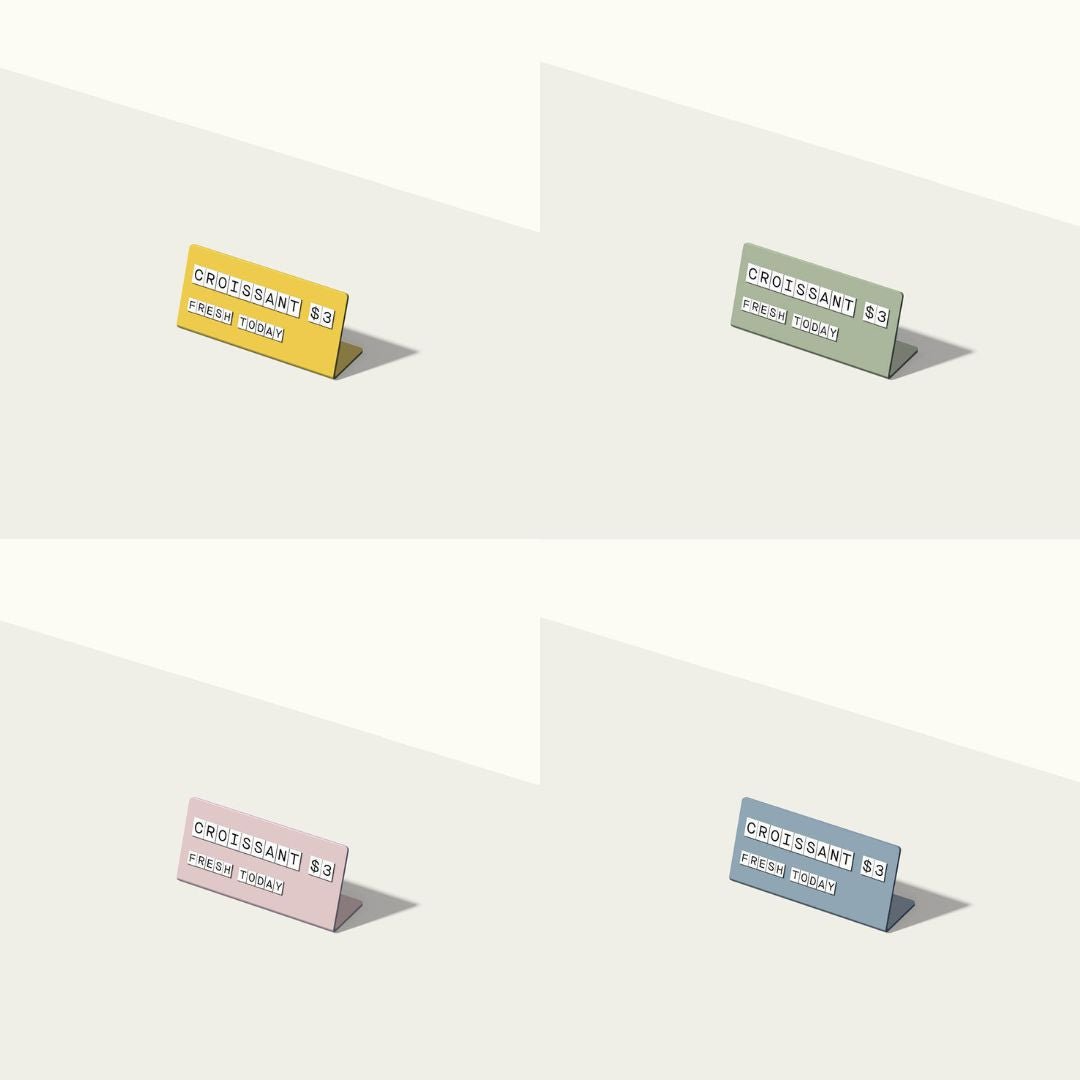
El amarillo se asemeja al optimismo, la claridad, la calidez, mientras que el verde se asemeja a la paz, el crecimiento y la salud. Este principio es interesante cuando piensas en las marcas que conoces que representan esto.

Dukes Coffee Roasters, Melbourne, Australia.
Tenemos otra entrada de blog sobre la 'Psicología del Color' que toca mucho más sobre esto y vale la pena leerla.
Tipo/caras o fuente
Elegir una tipografía que se relacione con el tono que deseas establecer es clave. Crear una jerarquía visual en los menús ayuda a agrupar información relevante y muestra dónde comienzan y terminan las secciones.

El Tablero de Letras Park de George & Willy
Siempre nos ha encantado la simplicidad de una fuente sans serif y la hemos encontrado una gran fuente para menús. Tener un diseño de letras tan simple permite que se use en cualquier estilo de espacio. Usamos este producto en nuestro Menú de Letras Magnéticas si deseas ver a qué nos referimos con esto.
Cuando miras cada letra individual en Effra, es difícil imaginar que alguna letra sea más simple. Es una fuente muy limpia para menús y se adapta bien a mayúsculas con un poco de espaciado.
Como diseñadores, nos encanta pensar en las piezas más pequeñas y a veces más intrincadas dentro del rompecabezas que conforman un producto completo.
La mayor parte del tiempo, todos hacemos estas cosas sin pensar realmente en por qué, cómo o qué es lo que va a lograr, simplemente sucede o se ve bien y seguimos con ello. Si ves menús, señales o imágenes que muestran buenos ejemplos de jerarquías visuales, ¡etiquétanos en ellos o envíalos!