Definizione
La gerarchia visiva viene utilizzata per classificare gli elementi di design e influenzare l'ordine in cui li leggiamo. Utilizzando i principi descritti di seguito, vedrai come alcuni semplici principi di design possono aiutare a far risaltare i tuoi messaggi.
Proprio come tutte le cose che vediamo, i marketer, i designer e praticamente chiunque cerchi di comunicarci graficamente, ha riflettuto per anni per trovare il modo migliore per attrarci e nutrire i nostri occhi con le informazioni che vogliono che vediamo.
È in realtà uno strumento utile perché, in generale, stiamo cercando informazioni e non vogliamo dover setacciare informazioni irrilevanti per ottenere quelle buone. Significa che una gerarchia visiva ben fatta può essere vantaggiosa per entrambe le parti - proprio come le aziende utilizzano la pubblicità mirata per essere viste dai clienti considerati 'rilevanti', è davvero una cosa negativa? A differenza di essere bersagliati da un'azienda che ti vende prodotti per capelli, mentre tu sei un uomo calvo.
Da George & Willy, la nostra gerarchia visiva si basa sulla creazione, per te, di un 'Miglior Modo di Esporre' con i nostri display board, menu e segnaletica creativa. Che si tratti di utilizzare una penna come strumento di design grafico sul nostro Studio Roller, utilizzare il Baker Menu, o disporre le nostre piastrelle del Wooden Letter Board, miriamo a creare la migliore tela possibile affinché il tuo spazio venga visto.
I principi
Il mondo del graphic design è in continua evoluzione come il mondo della moda, tuttavia, i principi di base rimangono gli stessi e un buon design rimarrà un buon design.

La Bauhaus, una Scuola delle Arti fondata all'inizio del 1900 in Germania. Si è trasformata in un movimento mondiale nell'arte moderna che è ancora rappresentato nel design grafico fino all'architettura a livello globale oggi.
È come se i vestiti degli anni '90 vengano ancora indossati due decenni dopo, e come ascoltare Johnny Cash, Tina Turner o i Beatles farà sempre battere il tuo piede.
Un buon design grafico sarà sempre buono, indipendentemente dal decennio.
Modelli di lettura:
Tutte le culture leggono dall'alto verso il basso e la maggior parte delle culture legge da sinistra a destra. Ma mentre quella conoscenza è importante per il design grafico sulla pagina, c'è un po' di più rispetto a questo.
Le persone prima scansionano una pagina per avere un'idea se sono interessate, prima di impegnarsi a leggerla. I modelli di scansione tendono a prendere una delle due forme, "F" e "Z", e puoi approfittare di questo nel tuo design.

I modelli a F si applicano a pagine tradizionali, ricche di testo, come articoli o post di blog.
Un lettore scorre lungo il lato sinistro della pagina, cercando parole chiave interessanti nei titoli allineati a sinistra, poi si ferma e legge (a destra) quando arriva a qualcosa di interessante.
Il risultato assomiglia a una F, o a volte a una E a seconda di quanto interesse hai creato.

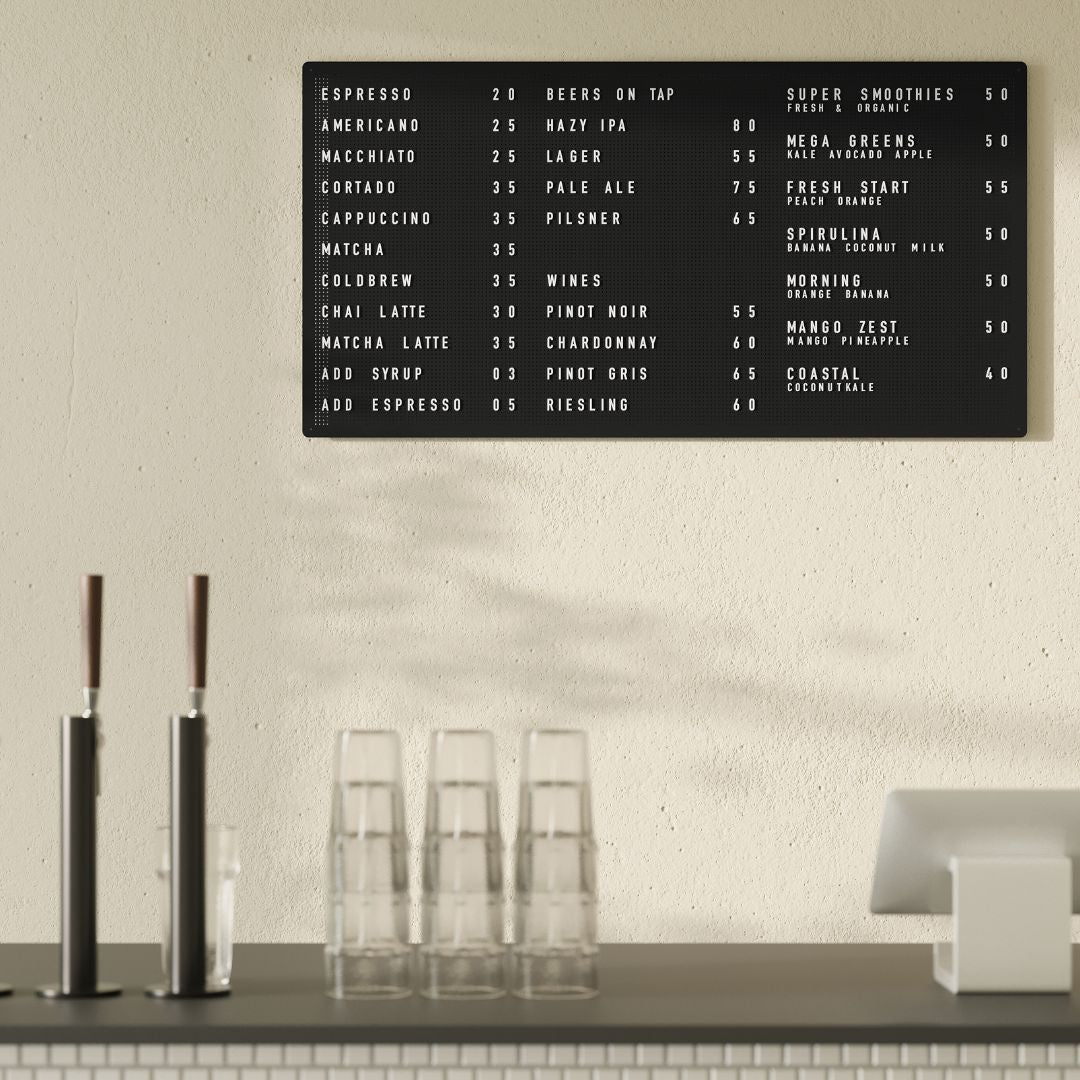
Menu delle bevande di NYC Till & Sprocket, di Will Gardner
I modelli a Z si applicano ad altri tipi di pagine, come annunci o siti web, dove le informazioni non sono necessariamente presentate in paragrafi a blocchi. L'occhio di un lettore prima scorre lungo la parte superiore della pagina, dove è probabile che si trovino informazioni importanti, poi si sposta in diagonale verso l'angolo opposto e fa la stessa cosa nella parte inferiore della pagina.
La dimensione conta
Questo è piuttosto semplice; le persone leggono prima le cose più grandi. Avere dimensioni di carattere più grandi è sufficiente per sovrascrivere la gerarchia a sinistra, e utilizzato in combinazione con il posizionamento a sinistra, avrai una formula forte per far notare il tuo messaggio.

Il nuovo Menu della Birra George & Willy, in arrivo presto sul nostro sito.
Spazio
Un altro modo per dare attenzione ai tuoi contenuti è quello di dargli ampio spazio. Dare alle tue parole uno spazio negativo che le circonda produce lo stesso effetto che otterresti evidenziandole con un evidenziatore.
Questo ci porta al prossimo principio, il colore.

Il kerning o il tracking è un modo semplice per dare spazio alle tue lettere e farle risaltare. Sul Studio Roller di George & Willy.
Colore
Il colore del testo, i contrasti e gli evidenziatori lavorano tutti in sinergia per indirizzare lo spettatore verso le informazioni chiave attraverso una gerarchia visiva. La psicologia del colore è fondamentale per come vuoi che lo spettatore si senta quando vede il tuo messaggio.
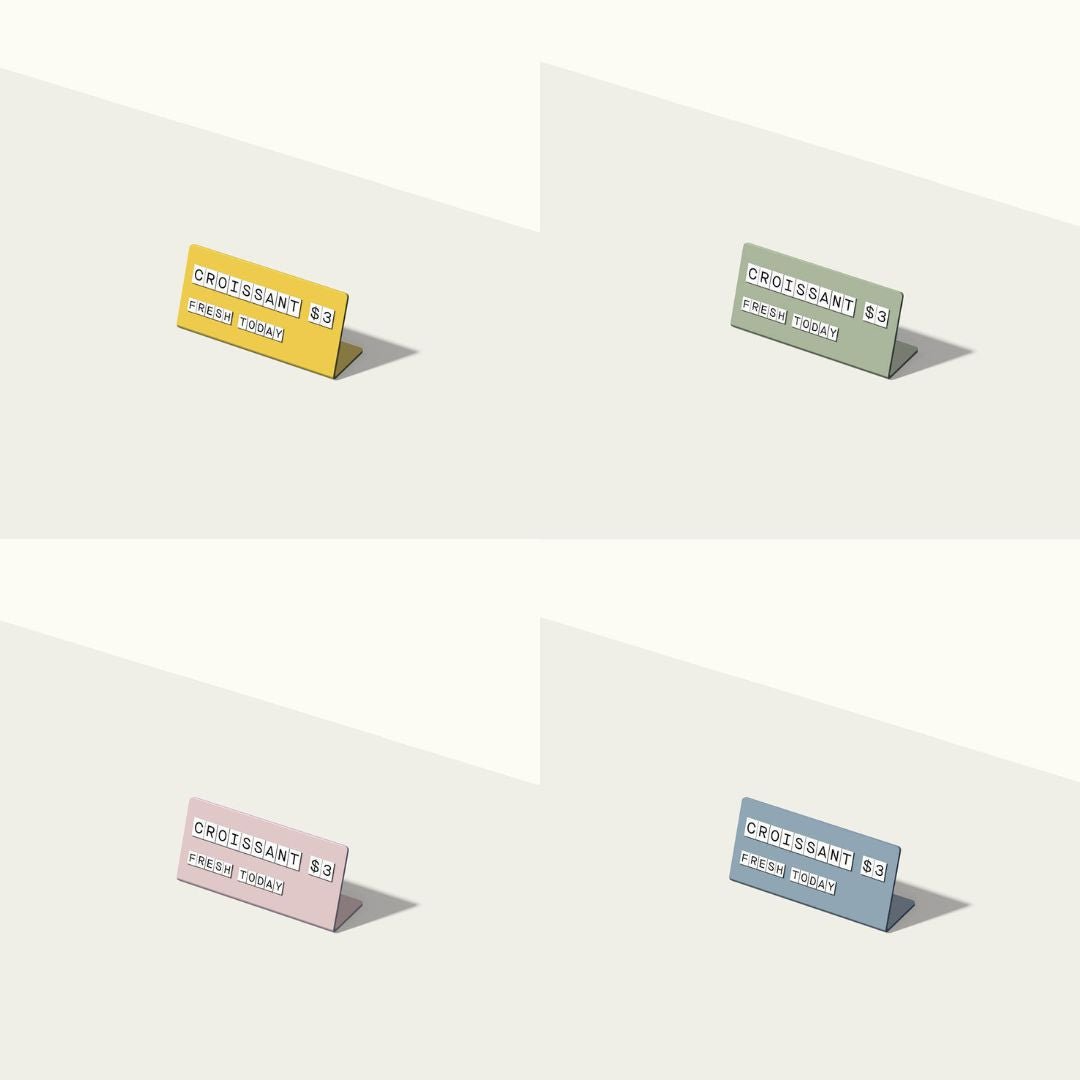
Il giallo assomiglia all'ottimismo, alla chiarezza, al calore, mentre il verde assomiglia alla pace, alla crescita e alla salute. Questo principio è interessante se pensi ai marchi che conosci che lo rappresentano.

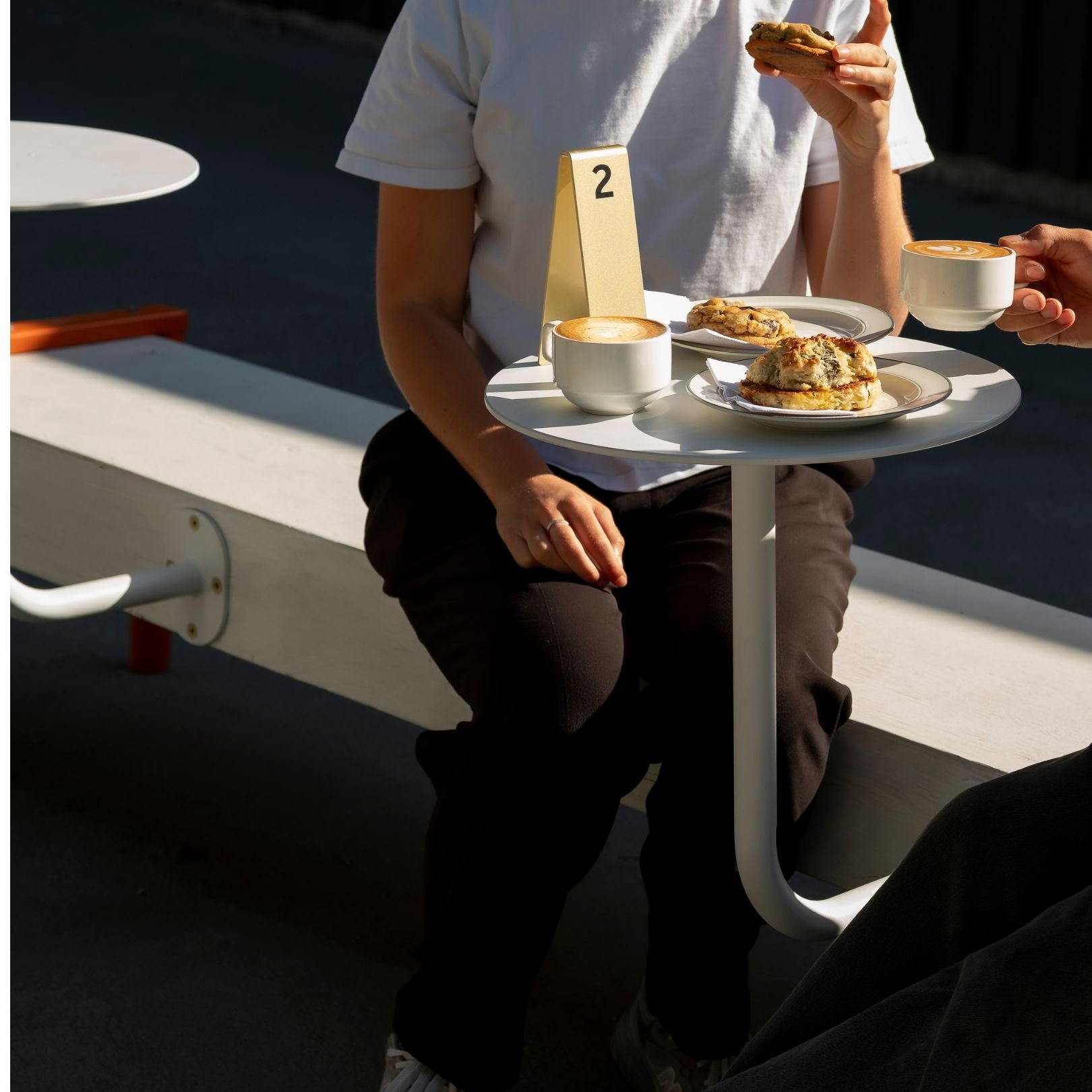
Dukes Coffee Roasters, Melbourne, Australia.
"Abbiamo un altro post sul blog sulla 'Psicologia del Colore' che approfondisce molto di più questo argomento ed è sicuramente da leggere."
Tipo/caratteri o font
Scegliere un carattere tipografico che si relazioni al tono che vuoi impostare è fondamentale. Creare una gerarchia visiva nei menu aiuta a raggruppare le informazioni pertinenti e mostra dove iniziano e finiscono le sezioni.

Il Park Letter Board di George & Willy
"Abbiamo sempre amato la semplicità di un font sans serif e lo abbiamo trovato un ottimo font per i menu. Avere un layout di lettere così semplice consente di utilizzarlo in qualsiasi stile di spazio. Utilizziamo questo prodotto sul nostro Menu Magnetico con Lettere se vuoi vedere cosa intendiamo con questo."
Quando guardi ogni singola lettera in Effra, è difficile immaginare una lettera più semplice. È un font molto pulito per i menu e si adatta bene alle maiuscole con un po' di kerning.
Come designer, ci piace pensare ai pezzi più piccoli e talvolta più intricati all'interno del puzzle che compongono un prodotto intero.
La maggior parte delle volte facciamo tutte queste cose senza realmente pensare cognitivamente al perché, al come o a cosa ci porterà, succede semplicemente o sembra bello e noi ci andiamo avanti. Se vedi menu, segnali o immagini che mostrano buoni esempi di gerarchie visive, allora taggaci in essi o inviali!