Définition
La hiérarchie visuelle est utilisée pour classer les éléments de design et influencer l'ordre dans lequel nous les lisons. En utilisant les principes décrits ci-dessous, vous verrez comment quelques principes de design simples peuvent aider à faire ressortir vos messages.
Tout comme toutes les choses que nous voyons, les marketeurs, les designers, et pratiquement quiconque qui essaie de nous communiquer graphiquement, ont mijoté pendant des années pour trouver le meilleur moyen de nous attirer et de nourrir nos yeux avec les informations qu'ils veulent que vous voyiez.
C'est en fait un outil pratique car, en général, nous recherchons des informations et nous ne voulons pas avoir à trier des informations non pertinentes pour obtenir les bonnes. Cela signifie qu'une hiérarchie visuelle bien faite peut être bénéfique pour les deux parties - tout comme les entreprises utilisent la publicité ciblée pour être vues par des clients jugés "pertinents", est-ce vraiment une mauvaise chose ? Contrairement à être ciblé par une entreprise qui vous vend des produits capillaires, alors que vous êtes un homme chauve.
Chez George & Willy, notre hiérarchie visuelle est basée sur la création, pour vous, d'un 'Meilleur Moyen d'Affichage' avec nos tableaux d'affichage, menus, et signalisation créative. Que ce soit en utilisant un stylo comme outil de design graphique sur notre Studio Roller, en utilisant le Baker Menu, ou en arrangeant nos tuiles de tableau en bois, nous visons à créer la meilleure toile possible pour que votre espace soit vu.
Des principes
Le monde du design graphique est aussi en constante évolution que le monde de la mode, cependant, les principes de base restent les mêmes, et un bon design restera un bon design.

Bauhaus, une École des Arts établie au début des années 1900, en Allemagne. Elle s'est transformée en un mouvement mondial dans l'art moderne qui est encore représenté dans le design graphique jusqu'à l'architecture à l'échelle mondiale aujourd'hui.
C'est comme les vêtements des années 90 qui sont encore portés deux décennies plus tard, et comment écouter Johnny Cash, Tina Turner ou The Beatles fera toujours taper du pied.
Un bon design graphique sera toujours bon, peu importe la décennie.
Modèles de lecture :
Toutes les cultures lisent de haut en bas et la plupart des cultures lisent de gauche à droite. Mais bien que cette connaissance soit importante pour le design graphique sur la page, il y a un peu plus que cela.
Les gens commencent d'abord par parcourir une page pour se faire une idée de leur intérêt, avant de s'engager à la lire. Les schémas de lecture ont tendance à prendre l'une des deux formes, "F" et "Z", et vous pouvez en tirer parti dans votre conception.

Les motifs en F s'appliquent aux pages traditionnelles, riches en texte, comme les articles ou les billets de blog.
Un lecteur parcourt le côté gauche de la page, à la recherche de mots-clés intéressants dans des titres alignés à gauche, puis s'arrête et lit (à droite) lorsqu'il ou elle tombe sur quelque chose d'intéressant.
Le résultat ressemble à un F, ou parfois à un E selon le niveau d'intérêt que vous avez suscité.

Menu des boissons NYC Till & Sprocket, par Will Gardner
Les motifs en Z s'appliquent à d'autres types de pages, comme les publicités ou les sites web, où l'information n'est pas nécessairement présentée en paragraphes blocs. L'œil d'un lecteur jette d'abord un coup d'œil sur le haut de la page, où des informations importantes sont susceptibles d'être trouvées, puis se dirige vers le coin opposé en diagonale et fait la même chose dans la partie inférieure de la page.
Questions de taille
Celle-ci est assez simple ; les gens lisent d'abord les choses plus grandes. Avoir des tailles de lettres plus grandes suffit à contourner la hiérarchie de gauche, et utilisé en conjonction avec un placement à gauche, vous aurez une formule solide pour faire remarquer votre message.

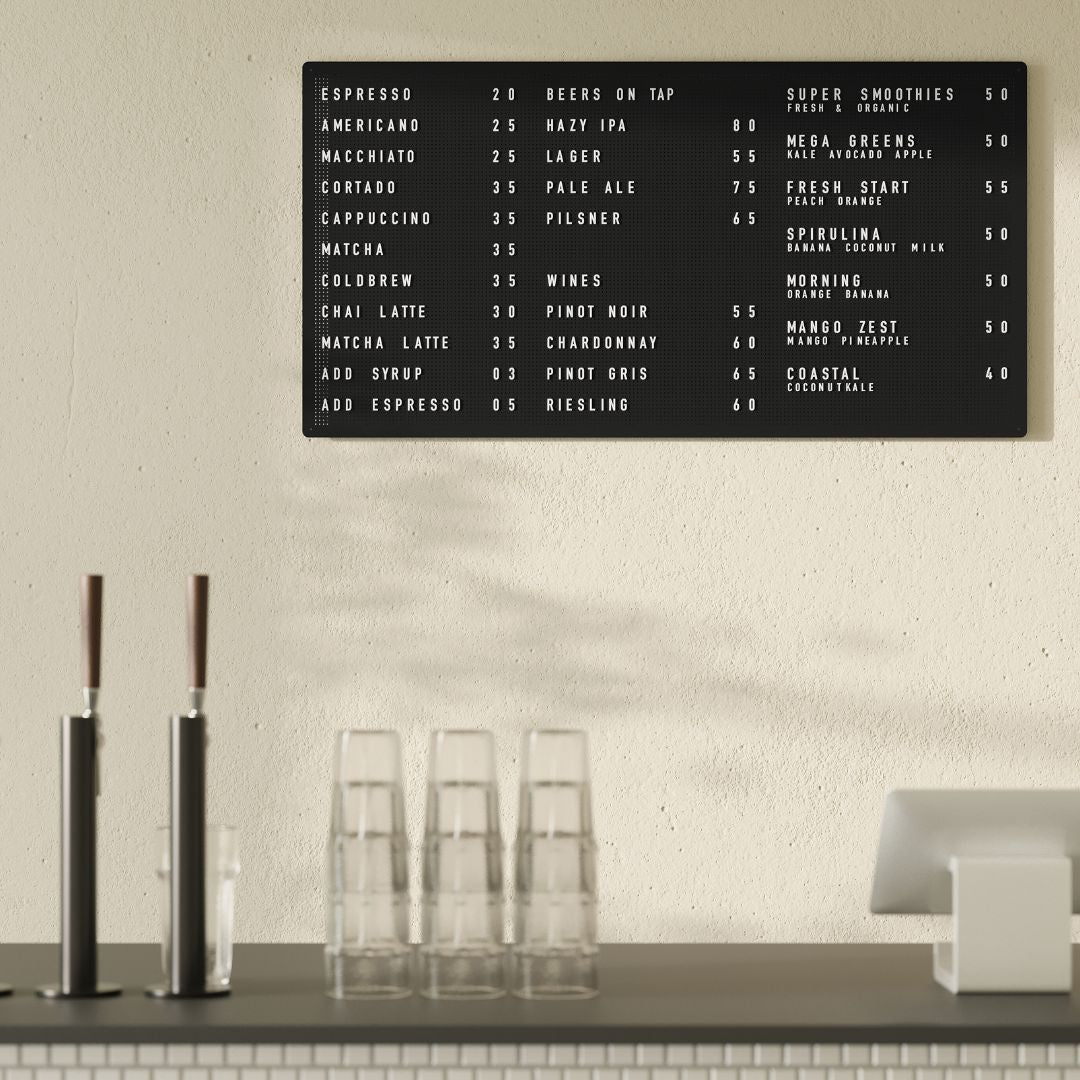
Le nouveau menu de bières George & Willy, qui sera bientôt lancé sur notre site.
Espace
Une autre façon de donner de l'attention à votre contenu est de lui donner suffisamment d'espace. Donner à vos mots un espace négatif qui les entoure a le même effet que si vous les surligniez avec un marqueur.
Ce qui nous amène au principe suivant, la couleur.

Le crénage ou le suivi est un moyen facile de donner de l'espace à vos lettres et de les faire ressortir. Sur le Studio Roller de George & Willy.
Couleur
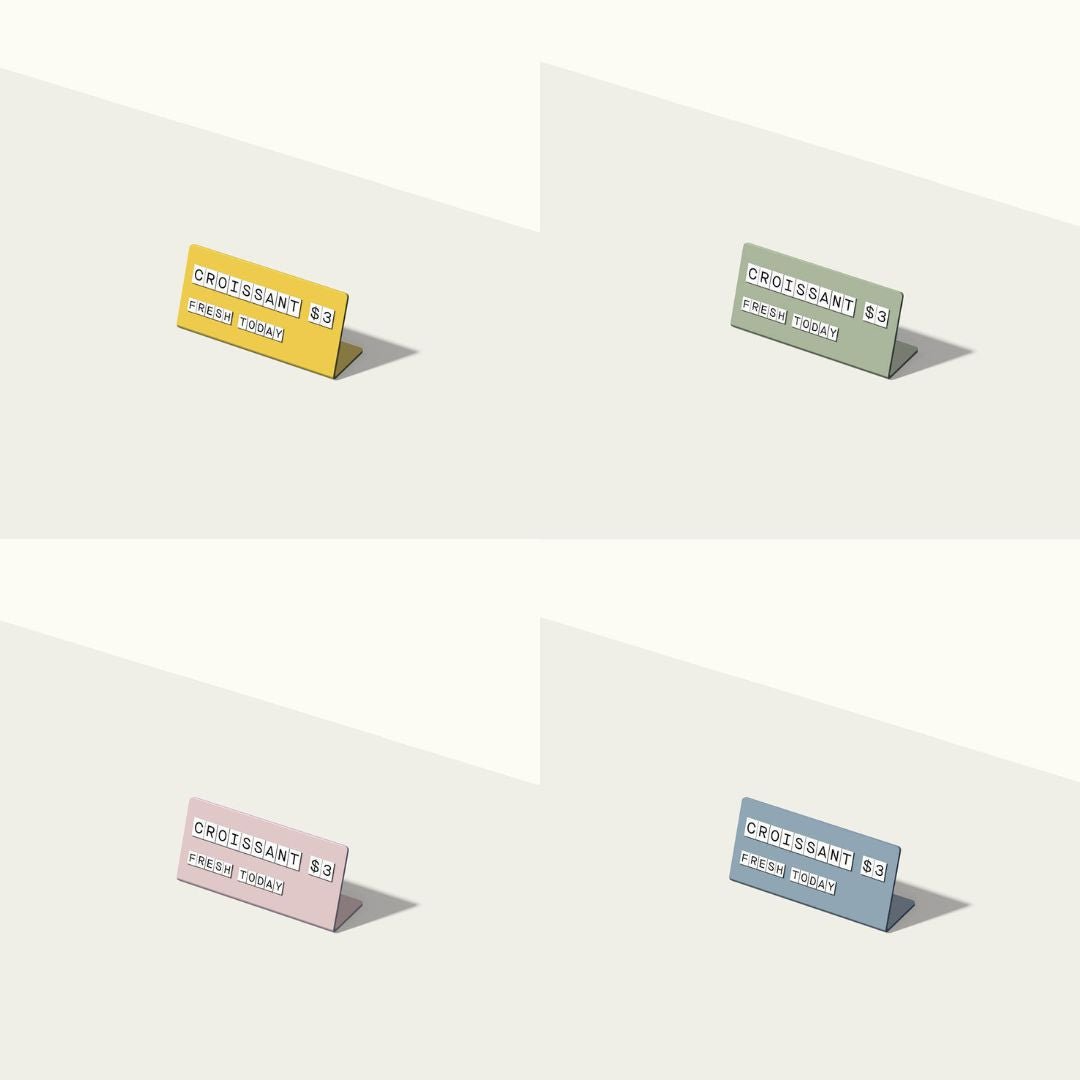
La couleur du texte, les contrastes et les mises en évidence fonctionnent tous en harmonie pour diriger le spectateur vers les informations clés à travers une hiérarchie visuelle. La psychologie des couleurs est cruciale pour la façon dont vous souhaitez que le spectateur se sente lorsqu'il voit votre message.
Le jaune évoque l'optimisme, la clarté, la chaleur, tandis que le vert évoque la paix, la croissance et la santé. Ce principe est intéressant quand on pense aux marques que l'on connaît qui le représentent.

Dukes Coffee Roasters, Melbourne, Australie.
Nous avons un autre article de blog sur la 'Psychologie des Couleurs' qui aborde beaucoup plus ce sujet et qui vaut le détour.
Type/faces ou police
Choisir une police de caractères qui correspond au ton que vous souhaitez établir est essentiel. Créer une hiérarchie visuelle dans les menus aide à regrouper les informations pertinentes et montre où les sections commencent et se terminent.

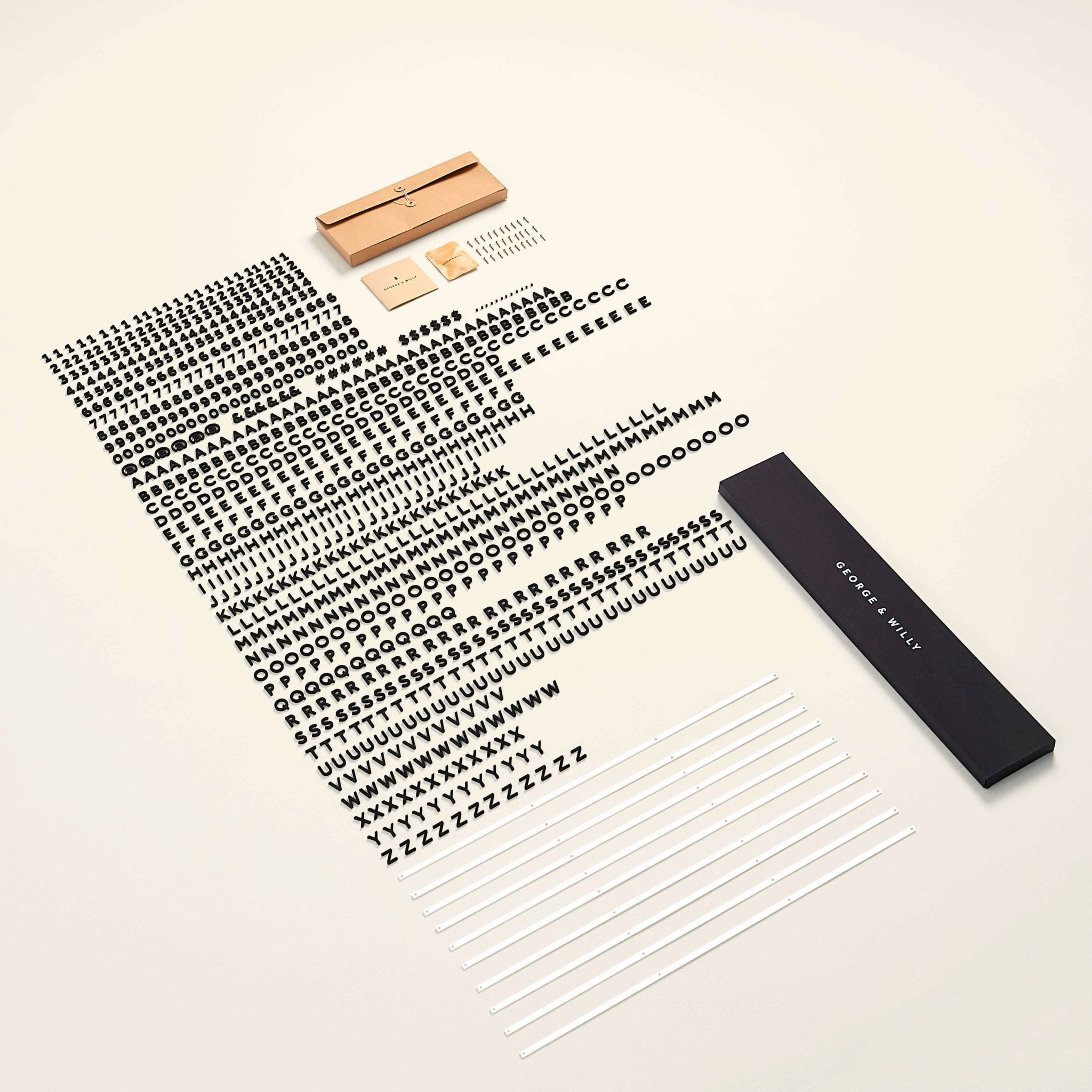
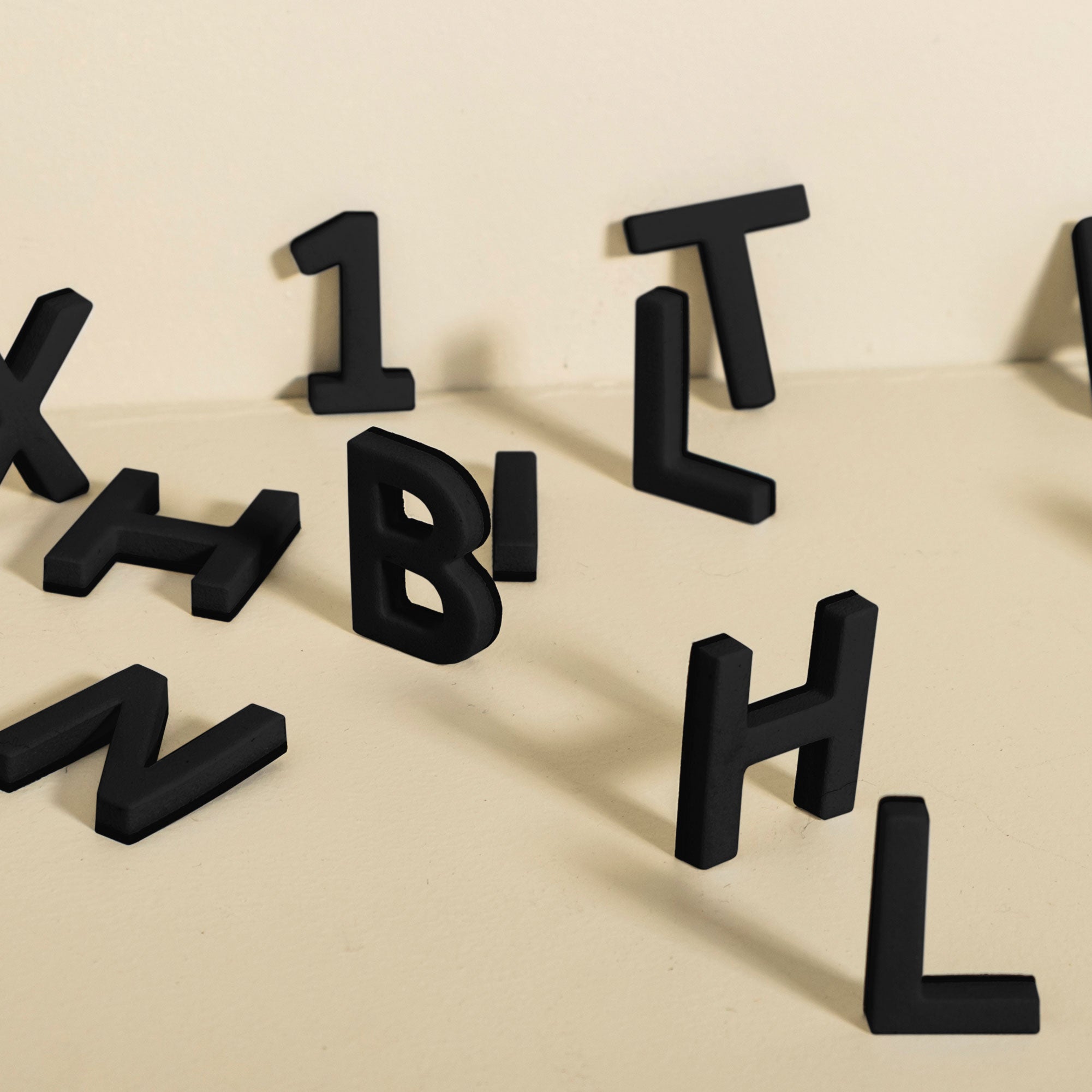
Le Tableau de lettres Park de George & Willy
Nous avons toujours aimé la simplicité d'une police sans serif et l'avons trouvée idéale pour les menus. Avoir une disposition des lettres si simple permet de l'utiliser dans n'importe quel style d'espace. Nous utilisons ce produit sur notre Menu Magnétique de Lettres si vous souhaitez voir ce que nous voulons dire par là.
Quand vous regardez chaque lettre individuelle dans Effra, il est difficile d'imaginer qu'une lettre puisse être plus simple. C'est une police très épurée pour les menus et elle convient bien en majuscules avec un peu de crénage.
En tant que designers, nous aimons réfléchir aux pièces plus petites et parfois plus complexes du puzzle qui composent un produit entier.
La plupart du temps, nous faisons tous ces choses sans vraiment réfléchir cognitivement à pourquoi, comment ou ce que cela va accomplir, cela se produit soit simplement, soit cela a l'air bien et nous continuons avec. Si vous voyez des menus, des panneaux ou des images qui montrent de bons exemples de hiérarchies visuelles, alors taguez-nous ou envoyez-les nous !